
Both tools have a really clean UI that is and easy to use.
#MINIFY TEXT CODE#
It also includes a “beautifier” tool to uncompress minified code to make it easy to read (basically the opposite of minification). (HTML, CSS and JS) – This site offers minifiers for JavaScript, CSS and HTML with a simple and clean UI that minifies your code with a single click of a button.And you can even check the compressed code for errors as well. It even supports different combination of code types like CSS + PHP and JavaScript + PHP.

(HTML, CSS and JS) – This online compressor/minifier tool supports HTML, CSS and JS code types.It also includes all the compressor options for each code type if you need them. (HTML, CSS and JS) – This compressor will minify JavaScript, CSS and HTML code types.This is great for combining JavaScript files into one file for better page load speed.

(JS only)- This JavaScript compression tool allows you to compress JavaScript code via Copy and Paste but you can also upload multiple JavaScript files at once.
#MINIFY TEXT FREE#
(CSS only) – This online CSS compressor is quick, easy, and free to use.
#MINIFY TEXT DOWNLOAD#
You can even download the output code as a file for convenience. Simply paste in your code and then click the Minify button to output the minified code.

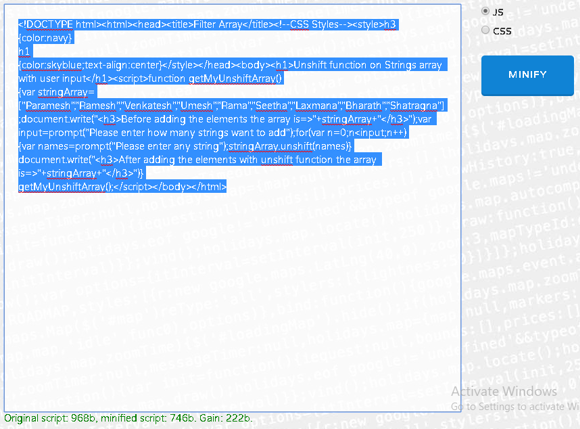
Online Tools to Minify Your Files Manually Take my advice and use the tools at your disposal. But you would run a high risk of error and needlessly shave valuable time off or your life! So, if you wanted to do this manually by hand, technically you could. Obviously, this is just a small example using a snippet of CSS code, but you can imagine the the amount of space this would save when minifying thousands of lines of code.

Here is an example of what CSS minification looks like.ĬSS Before Minification /* Layout helpersĬSS After Minification. We minify the files of a website containing CSS, HTML, and Javascript code so your web browser can read them faster. These characters include whitespaces, line breaks, comments, and block delimiters which are useful for us humans but unnecessary for machines. The term “minify” is programming lingo that describes the processes of removing unnecessary characters in the source code. How fast your site loads is not only important for first time visitors, but it is also important for moving search engine ranking. Now we aren’t talking about cutting your page load speed in half or anything, but when it comes to the speed of your website, any little bit helps. When you minify your website’s CSS, HTML, and Javascript files, you can shave some valuable time off of your site’s page load speed.


 0 kommentar(er)
0 kommentar(er)
